Weitere gute Tipps für eine professionelle Webseite gibt es in der nachfolgenden Infografik, gefunden unter www.quicksprout.com

Wir haben drei aktuelln Designtrends aufgespürt und unten aufgelistet. Es sind keine Voraussagen wie das Internet aussehen wird, mehr eine Analyse der Tendenz in welche Richtung sich Webdesign entwickelt.
Flat Design hat seinen Höhepunkt überschritten und das Problem ist, dass alle Layouts, die auf Flat Design basieren sehr generisch aussehen. Die Flat Design Phase hat eine gewisse Bereinigung und Rückkehr zum Minimalismus gebracht, doch nun finden wir immer mehr Flat Designs mit einem Schuss Realität drin. Ein Beispiel:
Das Grunddesign von Google’s Material Design ist flach, aber interaktive Elemente wie Buttons haben einen leichten Schatten um deren Funktionalität anzudeuten.
TheDash.com
Das Grunddesign von TheDash.com ist skeuomorphistisch, aber es wird von mehreren flachen Elementen durchbrochen. Die Hauptelemente erinnern an Apple’s traditionelles Design mit Rundungen und Schatten, aber die effektiven Inhaltselemente zur Präsentation der Daten sind in einem simplen Design gehalten.
weitere Links:
Das Verwenden von ganzflächigen Bildern als Hintergrund der Webseite ist sehr verbreitet und wir könnten ein ganzes Buch über verschiedenste Beispiele schreiben. Das Wichtigste ist aber, dass diese Technik einen Zweck erfüllen sollte. Einfach ein Bild als Hintergrund zu nehmen weil es cool ist bringt nicht viel.
ModernThemes.net
ModernThemes verwendet das Hintergrundbild auf der Startseite zugleich auch als Inhaltsbild. Somit wird hier im Beispiel direkt auch gezeigt, dass ihre Themes responsiv sind und auch auf einem iPad gut aussehen.
Credencys.com
Credencys verwendet eine ähnliche Methode wie ModernThemes, wenn auch die Hand mit dem Handy in das Bild reingepastet worden ist. Nichtsdestotrotz vermitteln sowohl das Bild im Vordergrund wie auch im Hintergrund einen Zweck. Das Hintergrundbild in diesem Beispiel deutet an in welchem Kontext die App verwendet werden soll/kann und das Vordergrundbild zeigt die eigentliche App.
Der Hipster Stil ist ein Mix der zwei vorhin erwähnten Trends. Hier werden halbflache Designelemente auf Seiten platziert, deren Hintergrund aus einem ganzflächigen Bild besteht. Meist werden auch noch weitere dekorative Elemente wie Ornamente und verschnörkelte Trenner verwendet.
Coffee Beans Delivered
Das Design von CoffeBeansDelivered fühlt sich durch den Einsatz des gestylten Logos einerseits modern an, andererseits vermittelt das Hintergrundbild mit den Kaffeebohnen traditionelle Werte und strahlt damit etwas grundsätzlich Positives aus. Durch diese Kombination entsteht ein Hipster Stil mit der sie sich von der Konkurrenz auf eine frische Art und Wiese abheben.
V76.com
 In anderen Fällen ist das Verwenden eines trendigen Styles einfach der Versuch einer Marke relevant zu bleiben. Gerade in den Bereichen Fashion und Körperpflege wird dies von verschiedenen Brands konsequent verfolgt um auch zu zeigen, dass sie sich den Trends der heutigen Welt bewusst sind. V76 zeigt mit ihrem Auftritt, dass sie Produkte haben die trendig sind und sich auch kommenden Trends anpassen wollen und werden.
In anderen Fällen ist das Verwenden eines trendigen Styles einfach der Versuch einer Marke relevant zu bleiben. Gerade in den Bereichen Fashion und Körperpflege wird dies von verschiedenen Brands konsequent verfolgt um auch zu zeigen, dass sie sich den Trends der heutigen Welt bewusst sind. V76 zeigt mit ihrem Auftritt, dass sie Produkte haben die trendig sind und sich auch kommenden Trends anpassen wollen und werden.
Design Trends kommen und gehen. Aussagekräftiges und absichtsvolles Design aber wird nie veralten. Die eigentlichen Ziele bleiben die Gleichen, wenn auch die Tools, die wir benutzen, sich ständig ändern.
E-Commerce ist allgegenwärtig und Umsätze im Onlinebereich explodieren förmlich. In Deutschland werden bis Ende Jahr mindestens 39 Mrd. Euro online umgesetzt, eine Steigerung von 17% gegenüber dem Vorjahr. In der Schweiz setzte Digitec als Leader im vergangenes Jahr über 500 Mio. CHF online um (Quelle: Carpathia).
Dieser Erfolg kommt nicht von ungefähr. Nebst den normalen Offline-Werbekampagnen gilt es auch einen starken und überzeugenden Onlineauftritt zu erstellen, der den Usern eine einfache und effiziente Erfahrung beim Einkauf bietet, so dass diese vermehrt wieder kommen und Umsatz generieren.
In diesem Sinne listen wir die wichtigsten Trends im Bereich E-Commerce und Online Shopping auf, die helfen sollen dem User ein positives Bild von den eigenen Produkten zu vermitteln und so ihn zu einem Kauf verleiten.
Früher hat man sich am Computer mit einem 28K-Modem ins Internet eingewählt oder man war offline. Heutzutage besitzt praktisch jeder einen super Computer in der Hosentasche mit dem er überall und jederzeit online sein kann.
Gewisse Analysten sagen voraus, dass in Grossbritannien diese Weihnachten mind. 50% der Onlinekäufe über mobile Endgeräte getätigt werden. Der Grund, wieso viele Shopbetreiber diesem Umstand noch keine Rechnung tragen mag daran liegen, dass der Weg zum Kaufabschluss und deren Unvorhersehbarkeit auf Mobile viel grösser ist als auf Desktop.
Segmentierung dient zur Identifikation der wertvollsten Kunden und deren entsprechende Behandlung. Die Loyalität zu einer Marke ist im schnelllebigen Alltag von höchster Wichtigkeit und sollte entsprechend honoriert werden.
Mehrere SEO-Experten behaupten, dass Google Überhand über missbräuchliche SEO-Taktiken erlangt habe und jene belohnt, die ehrliche und saubere Massnahmen wie Content Marketing eingesetzt haben. Gemäss einer Studie ist die Wahrscheinlichkeit eines Kaufabschlusses bei organischen Webseiten-Besuchern 5x grösser als die bei Besuchern von Social Media. Somit werden 2015 all jene Webseiten profitieren, die SEO von Anfang an richtig gemacht haben.
 Mit Apple Pay wird man ohne Karten und zusätzlichem Krimskrams direkt vor Ort mit seinem iPhone, Apple Watch oder dem iPad bezahlen können. Und das mit einfachsten Mitteln und Technologien, die aber im Onlineshop zur Verfügung gestellt werden müssen.
Mit Apple Pay wird man ohne Karten und zusätzlichem Krimskrams direkt vor Ort mit seinem iPhone, Apple Watch oder dem iPad bezahlen können. Und das mit einfachsten Mitteln und Technologien, die aber im Onlineshop zur Verfügung gestellt werden müssen.
Da Apple bereits mit grossen Partner Kooperationsverträge abgeschlossen hat und darüberhinaus auch weniger Kommissionen kassiert als die grossen Kreditkartenanbieter, wird sich diese Technologie sehr schnell verbreiten und etablieren.
Mit immer intelligenteren Tools werden Marketing-Experten verlässlichere Modelle und Strategien ableiten und entsprechend verarbeiten können. Big Data wird endlich verständlich visualisiert und einfach erklärt. Kommunikationsstrategien werden getrieben durch harte Fakten aus den Daten und können ihr Produkt somit personalisierter und massgeschneidert präsentieren.
Diese und noch weitere Insights und Voraussagen von Branchenexperten gibt es in einer Infografik unter content.ometria.com/ecommerce-trends-roundup-infographic.
Das Internet kann ein gefährlicher Ort sein. Sei es Kreditkartenbetrug oder das Ausspionieren persönlicher Daten, heute ist man nicht gefeit vor Cyberkriminalität und das Bild des gläsernen Users ist schon lange Realität.
Wie können Sie in diesem Umfeld das Vertrauen von Leuten gewinnen und sie dazu bringen, Ihre Produkte zu mögen oder sie sogar zu kaufen? Nachfolgend ein paar Tips im visuellen Bereich mit dem das Vertrauen aufgebaut und die Konversionsrate erhöht werden kann.
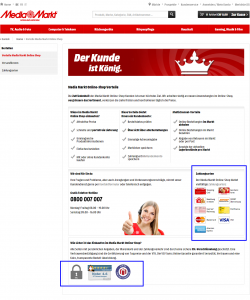
 Setzen Sie sogenannte Badges für spezielle Dienstleistungen oder Aktionen ein. Wenn Sie z.B. eine Geld-zurück-Garantie anbieten kann das Badge – wie im Fall von Swisscom – mit stilisierten Münzen dargestellt werden.
Setzen Sie sogenannte Badges für spezielle Dienstleistungen oder Aktionen ein. Wenn Sie z.B. eine Geld-zurück-Garantie anbieten kann das Badge – wie im Fall von Swisscom – mit stilisierten Münzen dargestellt werden.
Idealerweise wird ein solcher Badge direkt in der Nähe des “Kaufen” Buttons oder zumindest auf der gleichen Seite platziert, so dass User direkt von der Qualität Ihres Produktes oder der Dienstleistung überzeugt werden.
Eine gute Grundfarbe für solch einen Badge wäre Gold, da dies mit Wert und Beständigkeit assoziiert wird. Rot ist weniger geeignet, da dies Gefahr oder ein Verbot signalisiert. Unabhängig von der gewählten Farbe aber sollte sichergestellt werden, dass der Badge in einem guten Kontrast zur Farbe der restlichen Seite steht.
 Eine Referenzliste mit realisierten Projekten trägt viel zur Glaubwürdigkeit in die eigene Marke bei. Das Anzeigen von Logos von zufriedenen Kunden demonstriert, dass Erfahrung vorhanden ist.
Eine Referenzliste mit realisierten Projekten trägt viel zur Glaubwürdigkeit in die eigene Marke bei. Das Anzeigen von Logos von zufriedenen Kunden demonstriert, dass Erfahrung vorhanden ist.
Wenn Firmen sehen, dass Sie ein Projekt für einen Kunden umgesetzt haben, der Erfolg hat, wollen diese auch mit Ihnen zusammenarbeiten und ebenso Erfolg haben.
 Gerade in der heutigen Zeit wo immer wieder Fälle von Kreditkartenbetrug und anderen böswilligen Manipulationen im Internet die Rede ist, kann das Misstrauen von Webseitenbesuchern durch das Platzieren eines Logos des Merchants oder eines Zertifikationsinstitutes wie e-Trust gemildert werden.
Gerade in der heutigen Zeit wo immer wieder Fälle von Kreditkartenbetrug und anderen böswilligen Manipulationen im Internet die Rede ist, kann das Misstrauen von Webseitenbesuchern durch das Platzieren eines Logos des Merchants oder eines Zertifikationsinstitutes wie e-Trust gemildert werden.
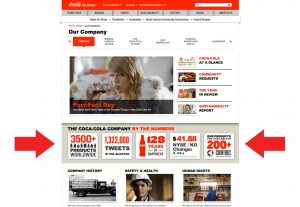
 Die “Über uns”-Seite sollte Ihrem Unterehmen einen persönlichen Touch verleihen. Auf diese Weise werden potentielle Käufer Ihrer Dienstleistung eher vertrauen als irgendeiner generischen Seite, die nicht aussagt.
Die “Über uns”-Seite sollte Ihrem Unterehmen einen persönlichen Touch verleihen. Auf diese Weise werden potentielle Käufer Ihrer Dienstleistung eher vertrauen als irgendeiner generischen Seite, die nicht aussagt.
Achten Sie aber auch darauf, dass sie nicht irgendwelche Stock Fotos nehmen, sondern die effektiven Bilder Ihrer Mitarbeiter.
 Die einfache Platzierung des Facebook Like Buttons, bei dem die Zahl der Anzahl User dargestellt ist, kann bereits sehr viel Vertrauen aufbauen.
Die einfache Platzierung des Facebook Like Buttons, bei dem die Zahl der Anzahl User dargestellt ist, kann bereits sehr viel Vertrauen aufbauen.
Eine Site mit mehreren hundert Likes ist sehr wahrscheinlich schon lange online und hat eine entsprechend grosse Fanbase aufbauen können. Der Inhalt der Seite ist wohl relevant und sie wird wohl auch morgen noch relevant sein.
User auf Twitter folgen eher einer Unternehmung die 10’000 Followers hat anstatt einer die 10’000 anderen folgt aber selber nur 50 Followers hat.
 Das Anzeigen von Testimonials ist der grösste Faktor zur Etablierung von Vertrauen. Zitate von zufriedenen Kunden fügen einen weiteren persönlichen Touch zu Ihrer Webseite hinzu.
Das Anzeigen von Testimonials ist der grösste Faktor zur Etablierung von Vertrauen. Zitate von zufriedenen Kunden fügen einen weiteren persönlichen Touch zu Ihrer Webseite hinzu.
Wenn Sie zeigen und beweisen können, dass Sie anderen Firmen bei ihren Problemlösungen helfen konnten, wollen dies andere Unternehmen auch haben.
 Schreiben Sie nebst den Standard Verkaufssätzen nützliche Artikel wie How-Tos und alltägliche Tips im Zusammenhang mit Ihrer Dienstleistung oder Ihren Produkten.
Schreiben Sie nebst den Standard Verkaufssätzen nützliche Artikel wie How-Tos und alltägliche Tips im Zusammenhang mit Ihrer Dienstleistung oder Ihren Produkten.
Dadurch können Sie sich als Kompetenzträger positionieren dem Webseitenbesucher vertrauen und immer wieder zurückkommen. Ausserdem signalisieren Sie so auch, dass Sie nicht einfach nur schnell etwas verkaufen wollen, sondern sich auch wirklich um die Probleme Ihrer Kunden kümmern (wollen).