Wir haben drei aktuelln Designtrends aufgespürt und unten aufgelistet. Es sind keine Voraussagen wie das Internet aussehen wird, mehr eine Analyse der Tendenz in welche Richtung sich Webdesign entwickelt.
Flat Design hat seinen Höhepunkt überschritten und das Problem ist, dass alle Layouts, die auf Flat Design basieren sehr generisch aussehen. Die Flat Design Phase hat eine gewisse Bereinigung und Rückkehr zum Minimalismus gebracht, doch nun finden wir immer mehr Flat Designs mit einem Schuss Realität drin. Ein Beispiel:
Das Grunddesign von Google’s Material Design ist flach, aber interaktive Elemente wie Buttons haben einen leichten Schatten um deren Funktionalität anzudeuten.
TheDash.com
Das Grunddesign von TheDash.com ist skeuomorphistisch, aber es wird von mehreren flachen Elementen durchbrochen. Die Hauptelemente erinnern an Apple’s traditionelles Design mit Rundungen und Schatten, aber die effektiven Inhaltselemente zur Präsentation der Daten sind in einem simplen Design gehalten.
weitere Links:
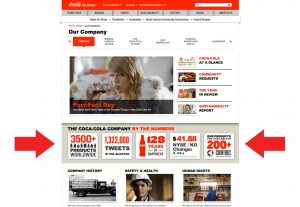
Das Verwenden von ganzflächigen Bildern als Hintergrund der Webseite ist sehr verbreitet und wir könnten ein ganzes Buch über verschiedenste Beispiele schreiben. Das Wichtigste ist aber, dass diese Technik einen Zweck erfüllen sollte. Einfach ein Bild als Hintergrund zu nehmen weil es cool ist bringt nicht viel.
ModernThemes.net
ModernThemes verwendet das Hintergrundbild auf der Startseite zugleich auch als Inhaltsbild. Somit wird hier im Beispiel direkt auch gezeigt, dass ihre Themes responsiv sind und auch auf einem iPad gut aussehen.
Credencys.com
Credencys verwendet eine ähnliche Methode wie ModernThemes, wenn auch die Hand mit dem Handy in das Bild reingepastet worden ist. Nichtsdestotrotz vermitteln sowohl das Bild im Vordergrund wie auch im Hintergrund einen Zweck. Das Hintergrundbild in diesem Beispiel deutet an in welchem Kontext die App verwendet werden soll/kann und das Vordergrundbild zeigt die eigentliche App.
Der Hipster Stil ist ein Mix der zwei vorhin erwähnten Trends. Hier werden halbflache Designelemente auf Seiten platziert, deren Hintergrund aus einem ganzflächigen Bild besteht. Meist werden auch noch weitere dekorative Elemente wie Ornamente und verschnörkelte Trenner verwendet.
Coffee Beans Delivered
Das Design von CoffeBeansDelivered fühlt sich durch den Einsatz des gestylten Logos einerseits modern an, andererseits vermittelt das Hintergrundbild mit den Kaffeebohnen traditionelle Werte und strahlt damit etwas grundsätzlich Positives aus. Durch diese Kombination entsteht ein Hipster Stil mit der sie sich von der Konkurrenz auf eine frische Art und Wiese abheben.
V76.com
 In anderen Fällen ist das Verwenden eines trendigen Styles einfach der Versuch einer Marke relevant zu bleiben. Gerade in den Bereichen Fashion und Körperpflege wird dies von verschiedenen Brands konsequent verfolgt um auch zu zeigen, dass sie sich den Trends der heutigen Welt bewusst sind. V76 zeigt mit ihrem Auftritt, dass sie Produkte haben die trendig sind und sich auch kommenden Trends anpassen wollen und werden.
In anderen Fällen ist das Verwenden eines trendigen Styles einfach der Versuch einer Marke relevant zu bleiben. Gerade in den Bereichen Fashion und Körperpflege wird dies von verschiedenen Brands konsequent verfolgt um auch zu zeigen, dass sie sich den Trends der heutigen Welt bewusst sind. V76 zeigt mit ihrem Auftritt, dass sie Produkte haben die trendig sind und sich auch kommenden Trends anpassen wollen und werden.
Design Trends kommen und gehen. Aussagekräftiges und absichtsvolles Design aber wird nie veralten. Die eigentlichen Ziele bleiben die Gleichen, wenn auch die Tools, die wir benutzen, sich ständig ändern.
E-Commerce ist allgegenwärtig und Umsätze im Onlinebereich explodieren förmlich. In Deutschland werden bis Ende Jahr mindestens 39 Mrd. Euro online umgesetzt, eine Steigerung von 17% gegenüber dem Vorjahr. In der Schweiz setzte Digitec als Leader im vergangenes Jahr über 500 Mio. CHF online um (Quelle: Carpathia).
Dieser Erfolg kommt nicht von ungefähr. Nebst den normalen Offline-Werbekampagnen gilt es auch einen starken und überzeugenden Onlineauftritt zu erstellen, der den Usern eine einfache und effiziente Erfahrung beim Einkauf bietet, so dass diese vermehrt wieder kommen und Umsatz generieren.
In diesem Sinne listen wir die wichtigsten Trends im Bereich E-Commerce und Online Shopping auf, die helfen sollen dem User ein positives Bild von den eigenen Produkten zu vermitteln und so ihn zu einem Kauf verleiten.
Früher hat man sich am Computer mit einem 28K-Modem ins Internet eingewählt oder man war offline. Heutzutage besitzt praktisch jeder einen super Computer in der Hosentasche mit dem er überall und jederzeit online sein kann.
Gewisse Analysten sagen voraus, dass in Grossbritannien diese Weihnachten mind. 50% der Onlinekäufe über mobile Endgeräte getätigt werden. Der Grund, wieso viele Shopbetreiber diesem Umstand noch keine Rechnung tragen mag daran liegen, dass der Weg zum Kaufabschluss und deren Unvorhersehbarkeit auf Mobile viel grösser ist als auf Desktop.
Segmentierung dient zur Identifikation der wertvollsten Kunden und deren entsprechende Behandlung. Die Loyalität zu einer Marke ist im schnelllebigen Alltag von höchster Wichtigkeit und sollte entsprechend honoriert werden.
Mehrere SEO-Experten behaupten, dass Google Überhand über missbräuchliche SEO-Taktiken erlangt habe und jene belohnt, die ehrliche und saubere Massnahmen wie Content Marketing eingesetzt haben. Gemäss einer Studie ist die Wahrscheinlichkeit eines Kaufabschlusses bei organischen Webseiten-Besuchern 5x grösser als die bei Besuchern von Social Media. Somit werden 2015 all jene Webseiten profitieren, die SEO von Anfang an richtig gemacht haben.
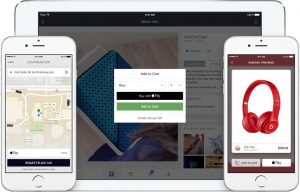
 Mit Apple Pay wird man ohne Karten und zusätzlichem Krimskrams direkt vor Ort mit seinem iPhone, Apple Watch oder dem iPad bezahlen können. Und das mit einfachsten Mitteln und Technologien, die aber im Onlineshop zur Verfügung gestellt werden müssen.
Mit Apple Pay wird man ohne Karten und zusätzlichem Krimskrams direkt vor Ort mit seinem iPhone, Apple Watch oder dem iPad bezahlen können. Und das mit einfachsten Mitteln und Technologien, die aber im Onlineshop zur Verfügung gestellt werden müssen.
Da Apple bereits mit grossen Partner Kooperationsverträge abgeschlossen hat und darüberhinaus auch weniger Kommissionen kassiert als die grossen Kreditkartenanbieter, wird sich diese Technologie sehr schnell verbreiten und etablieren.
Mit immer intelligenteren Tools werden Marketing-Experten verlässlichere Modelle und Strategien ableiten und entsprechend verarbeiten können. Big Data wird endlich verständlich visualisiert und einfach erklärt. Kommunikationsstrategien werden getrieben durch harte Fakten aus den Daten und können ihr Produkt somit personalisierter und massgeschneidert präsentieren.
Diese und noch weitere Insights und Voraussagen von Branchenexperten gibt es in einer Infografik unter content.ometria.com/ecommerce-trends-roundup-infographic.
Das Internet kann ein gefährlicher Ort sein. Sei es Kreditkartenbetrug oder das Ausspionieren persönlicher Daten, heute ist man nicht gefeit vor Cyberkriminalität und das Bild des gläsernen Users ist schon lange Realität.
Wie können Sie in diesem Umfeld das Vertrauen von Leuten gewinnen und sie dazu bringen, Ihre Produkte zu mögen oder sie sogar zu kaufen? Nachfolgend ein paar Tips im visuellen Bereich mit dem das Vertrauen aufgebaut und die Konversionsrate erhöht werden kann.
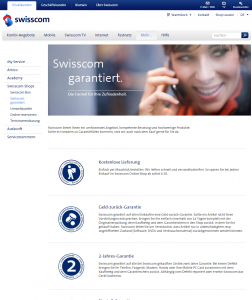
 Setzen Sie sogenannte Badges für spezielle Dienstleistungen oder Aktionen ein. Wenn Sie z.B. eine Geld-zurück-Garantie anbieten kann das Badge – wie im Fall von Swisscom – mit stilisierten Münzen dargestellt werden.
Setzen Sie sogenannte Badges für spezielle Dienstleistungen oder Aktionen ein. Wenn Sie z.B. eine Geld-zurück-Garantie anbieten kann das Badge – wie im Fall von Swisscom – mit stilisierten Münzen dargestellt werden.
Idealerweise wird ein solcher Badge direkt in der Nähe des “Kaufen” Buttons oder zumindest auf der gleichen Seite platziert, so dass User direkt von der Qualität Ihres Produktes oder der Dienstleistung überzeugt werden.
Eine gute Grundfarbe für solch einen Badge wäre Gold, da dies mit Wert und Beständigkeit assoziiert wird. Rot ist weniger geeignet, da dies Gefahr oder ein Verbot signalisiert. Unabhängig von der gewählten Farbe aber sollte sichergestellt werden, dass der Badge in einem guten Kontrast zur Farbe der restlichen Seite steht.
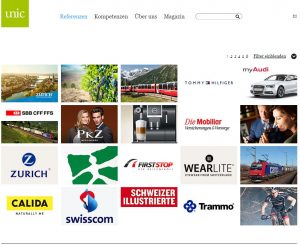
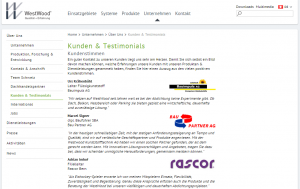
 Eine Referenzliste mit realisierten Projekten trägt viel zur Glaubwürdigkeit in die eigene Marke bei. Das Anzeigen von Logos von zufriedenen Kunden demonstriert, dass Erfahrung vorhanden ist.
Eine Referenzliste mit realisierten Projekten trägt viel zur Glaubwürdigkeit in die eigene Marke bei. Das Anzeigen von Logos von zufriedenen Kunden demonstriert, dass Erfahrung vorhanden ist.
Wenn Firmen sehen, dass Sie ein Projekt für einen Kunden umgesetzt haben, der Erfolg hat, wollen diese auch mit Ihnen zusammenarbeiten und ebenso Erfolg haben.
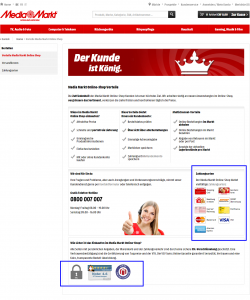
 Gerade in der heutigen Zeit wo immer wieder Fälle von Kreditkartenbetrug und anderen böswilligen Manipulationen im Internet die Rede ist, kann das Misstrauen von Webseitenbesuchern durch das Platzieren eines Logos des Merchants oder eines Zertifikationsinstitutes wie e-Trust gemildert werden.
Gerade in der heutigen Zeit wo immer wieder Fälle von Kreditkartenbetrug und anderen böswilligen Manipulationen im Internet die Rede ist, kann das Misstrauen von Webseitenbesuchern durch das Platzieren eines Logos des Merchants oder eines Zertifikationsinstitutes wie e-Trust gemildert werden.
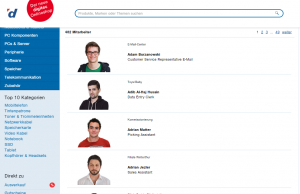
 Die “Über uns”-Seite sollte Ihrem Unterehmen einen persönlichen Touch verleihen. Auf diese Weise werden potentielle Käufer Ihrer Dienstleistung eher vertrauen als irgendeiner generischen Seite, die nicht aussagt.
Die “Über uns”-Seite sollte Ihrem Unterehmen einen persönlichen Touch verleihen. Auf diese Weise werden potentielle Käufer Ihrer Dienstleistung eher vertrauen als irgendeiner generischen Seite, die nicht aussagt.
Achten Sie aber auch darauf, dass sie nicht irgendwelche Stock Fotos nehmen, sondern die effektiven Bilder Ihrer Mitarbeiter.
 Die einfache Platzierung des Facebook Like Buttons, bei dem die Zahl der Anzahl User dargestellt ist, kann bereits sehr viel Vertrauen aufbauen.
Die einfache Platzierung des Facebook Like Buttons, bei dem die Zahl der Anzahl User dargestellt ist, kann bereits sehr viel Vertrauen aufbauen.
Eine Site mit mehreren hundert Likes ist sehr wahrscheinlich schon lange online und hat eine entsprechend grosse Fanbase aufbauen können. Der Inhalt der Seite ist wohl relevant und sie wird wohl auch morgen noch relevant sein.
User auf Twitter folgen eher einer Unternehmung die 10’000 Followers hat anstatt einer die 10’000 anderen folgt aber selber nur 50 Followers hat.
 Das Anzeigen von Testimonials ist der grösste Faktor zur Etablierung von Vertrauen. Zitate von zufriedenen Kunden fügen einen weiteren persönlichen Touch zu Ihrer Webseite hinzu.
Das Anzeigen von Testimonials ist der grösste Faktor zur Etablierung von Vertrauen. Zitate von zufriedenen Kunden fügen einen weiteren persönlichen Touch zu Ihrer Webseite hinzu.
Wenn Sie zeigen und beweisen können, dass Sie anderen Firmen bei ihren Problemlösungen helfen konnten, wollen dies andere Unternehmen auch haben.
 Schreiben Sie nebst den Standard Verkaufssätzen nützliche Artikel wie How-Tos und alltägliche Tips im Zusammenhang mit Ihrer Dienstleistung oder Ihren Produkten.
Schreiben Sie nebst den Standard Verkaufssätzen nützliche Artikel wie How-Tos und alltägliche Tips im Zusammenhang mit Ihrer Dienstleistung oder Ihren Produkten.
Dadurch können Sie sich als Kompetenzträger positionieren dem Webseitenbesucher vertrauen und immer wieder zurückkommen. Ausserdem signalisieren Sie so auch, dass Sie nicht einfach nur schnell etwas verkaufen wollen, sondern sich auch wirklich um die Probleme Ihrer Kunden kümmern (wollen).
Der mobile Trend ist unaufhaltsam und bald werden geschätzte 2 Milliarden Menschen ein Smartphone regelmässig benutzen. Die Unternehmen, die sich als Erste an dieses schnell wachsende Segment anpassen werden die meisten Vorteile haben und dementsprechend auch Erfolg.
Ihr Unternehmen muss leicht gefunden und erreichbar sein, nicht nur auf Desktop PCs, sondern auch über Smartphones oder Tablets. Nachfolgend sechs Regeln damit Ihre Webseite optimal auf mobile eingerichtet ist:
Der grosse Vorteil von Online ist, dass alles gemessen werden kann und daraus abgeleitet entsprechende Verbesserungen für Ihr Business gemacht werden können. Durch die Analyse der Daten kann herausgefunden werden, mit welchen Geräten die Webseite besucht wird. Das Optimieren des Designs für jenes Gerät, das vom Grossteil der Besucher verwendet wird, ist sinnvoll, nichtsdestotrotz sollten aber die anderen Geräte und Betriebssysteme nicht vernachlässigt werden.
Da Webbrowser auf mobilen Geräten nicht den gleichen Funktionsumfang bieten wie Browser auf Desktop Rechnern, ist es wichtig zu definieren, welche Aspekte der Webseite am wichtigsten sind und dann sicherstellen, dass diese auch leicht zugänglich sind.
Weil oft nach Kontaktdaten wie E-Mail oder Telefonnummer gesucht wird, ist es wichtig, dass diese auf der Webseite prominent dargestellt und einfach angeklickt werden können.
Damit ist gemeint, dass Buttons und Links so gross designt werden, dass diese auf einem Touchscreen mit den Fingern einfach angetippt werden können. Auch sollte genügend Platz zwischen den einzelnen Elementen gelassen werden damit nicht aus Versehen ein benachbartes Element aktiviert wird.
Für mobile Webseiten Besucher ist es nicht wichtig, dass sie mit ausgeklügelten Designs verblüfft werden. Für sie ist es nur wichtig, dass sie schnell zu den gewünschten Informationen kommen ohne viel Grafiken und sonst welche Dateien herunterladen zu müssen.
Anders als auf Desktop Rechnern ist die einzig wirklich gangbare Designlösung auf Mobile ein einspaltiges Layout. So können User die Informationen einfach und schnell finden.
Auch wenn heutige Smartphones relativ grosse Screens besitzen ist es dennoch mühsam durch lange und mehrfache Spalten scrollen zu müssen.
Mobile User sind eher bereit Inhalte zu teilen, weil auf ihrem Smartphone alle Social Media Apps leicht verfügbar sind. Daher ist es wichtig immer Links zu Ihren Seiten auf Facebook, Twitter, LinkedIn, YouTube, Pinterest oder wo auch immer zu haben, damit diese mit einem einfachen Tippen erreicht und geteilt werden können.
Aus der Erfahrung von vielen Dutzenden Projekten wissen wir, dass man zur Beschleunigung der Ladezeit zum Beispiel die Anzahl der HTTP Request minimieren sollte. Dies kann mit Massnahmen im Frontend durch das Kombinieren von Files oder das Zusammenfassen von Icons in CSS Sprites erreicht werden. Andere Massnahmen erfordern etwas mehr Wissen und Aufwand und so haben haben wir nachfolgend die grundlegendsten Massnahmen zur Beschleunigung der Ladezeit einer Webseite aufgelistet.
Grundsätzlich unterscheidet man 2 Arten von Caching: Browser- und Server-Caching.
Browser-Caching erfordert das korrekte Setzen des Fileheaders, damit Ressourcen wie Bilder, CSS- und JavaScript-Files bei wiederholten Besuchen aus dem Cache des Browsers geholt werden können.
Beim Server-Caching können dieselben Ressourcen auch statisch auf dem Server zwischengespeichert werden und bei wiederholten Aufrufen anstatt dynamisch statisch an den Browser geliefert werden.
Moderne Content Management Systeme wie Typo3, WordPress oder Drupal haben solche Cachingmechanismen bereits integriert oder können mit entsprechenden Plugins erweitert werden.
Links
Mit GZip- oder Deflate-Komponenten können Seiten und deren Ressourcen um ein Vielfaches komprimiert werden und viel Ladezeit eingespart werden. Deflate kann einfacher aufgesetzt werden, GZip ist aber effektiver und weiter verbreitet. Einfach darauf achten, dass nur text-basierte Ressourcen wie HTML, CSS, XML, JSON oder JavaScript komprimiert werden, Bilder und PDF sind bereits komprimierte Ressourcen.
Links
Diese Massnahme ist eine der Schlüsselfaktoren für eine schnelle Ladezeit. Hierzu gibt es verschiedene Möglichkeiten:
Links
Da das Laden von JavaScript-Files die Darstellung der Seite blockiert sollten diese an das Ende des HTML-Dokumentes gestellt werden. Die Stylesheets sollten vor dem abschliessenden
-Tag gestellt werden, um weisse Seiten im IE zu verhindern.Die örtliche Distanz des Webseitenbesuchers zum effektiven Standort des Servers, der die Webseite bereitstellt, hat auch einen Einfluss auf die Ladezeit einer Webseite. Mit sogenannten Content Delivery Networks (CDN) können Inhalte auf weltweit verstreuten Servern zur Verfügung gestellt werden und somit dem Webseitenbesucher die Adresse mit den wenigsten Netzwerk Hops ausgeliefert werden.
Links
Wollen Sie weitere Massnahmen zur Beschleunigung der Ladezeit Ihrer Webseite erfahren? Dann kontaktieren Sie uns unverbindlich unter info@design42.ch. Wir finden bestimmt eine Handvoll von Massnahmen um Ihre bestehende Seite noch schneller zu machen!
Die Casa del Habano ist ein Franchise-Unternehmen von Habanos S.A. in Kuba. Momentan existieren 135 dieser Geschäfte in rund 50 Ländern rund um den Globus.
Für die Franchise in Zürich – www.la-casa-del-habano.ch – hat Design42 ein komplettes Redesign mit responsivem Design plus Onlinekatalog konzipiert, umgesetzt und online gestellt.
Auf Basis von WordPress kann der Kunde alle Inhalte wie News, Seiten und Produkte selber bearbeiten.
Weiteres zu Casa del Habano (über Intertabak AG): Die Casas garantieren dem Aficionado nicht nur die Authentizität der Produkte, gelagert unter perfekten Bedingungen, sondern bieten ausserdem ein vollständiges Sortiment an Habanos-Marken und -Formaten. Die Casas beziehen (außer in Cuba, wo Habanos S.A. die Casas natürlich direkt beliefert) ihre Produkte über die jeweiligen Exklusivimporteure der Länder.
Die Casas bieten nicht nur den perfekten Raum für den Verkauf von Habanos, sie führen außerdem bestimmte Habanos-Spezialitäten und -Raritäten, die sonst nicht im Fachhandel erhältlich sind. Neue Produkte sind dort immer zuerst erhältlich. Fachkundiges Personal in den Casas begleitet den Geniesser auf dem Weg durch die Welt der Habanos, angefangen über die richtige Wahl bis hin zu Informationen über die Entstehung dieser “Juwele”.
In der Schweiz existieren heute zwei Casas del Habano: in Zürich und Basel.
Das Surfverhalten der heutigen Generation ist immer stärker auf Mobile ausgerichtet. Es gibt eine immer grössere Anzahl von Endgeräten mit verschiedenen Anzeigegrössen und Webdesigner und -programmierer müssen heutzutage dem Umstand Rechnung tragen, dass ein Design nicht mehr ausreicht um alle Kombinationen von Endgeräten und Screens zu bedienen.
Responsives Webdesign (RWD) ist die Technik, mit der ein Grossteil der Bedürnisse abgedeckt werden kann. Einer der Nachteile ist aber, dass dabei trotz eines abgespeckten Designs nicht weniger Daten geladen werden müssen, sondern genau gleich viel wie bei einer Darstellung auf Desktop.
Aber trotzdem überwiegen die Vorteile von Responsivem Webdesign, und zwar:
Reichweite
Bei gewissen Seiten kommen bereits mehr als 50% der Besucher von mobilen Geräten. Anstatt zwei, drei oder noch mehr verschiedene Codebases verwalten zu müssen können mit RWD alle User erreicht werden.
Vereinheitlichtes Design
RWD ist eine Vereinheitlichung des Designs einer Marke im Web. Benutzer kommen viel eher zurück und werden zu Kunden, wenn sie eine vereinheitlichte User Experience sowohl auf dem Desktop, dem Tablet und dem Smartphone haben.
Zentrale Statistiken
Da alle Geräte auf die gleiche Seite zugreifen muss nur ein Tracking aufgesetzt werden wodurch natürlich die Wartung und Weiterentwicklung auch in diesem Bereich vereinfacht wird.
Auffindbarkeit
Durch die Vereinheitlichung des Codes wird auch der Aufwand für Suchmaschinenoptimierungen (SEO) optimiert. Google und Bing gehen sogar soweit, dass sie in ihren Suchresultaten Seiten mit Responsivem Design sogar bevorzugen.
Zeit- und Kostenersparnis
Schlussendlich werden natürlich durch das vereinfachte Handling auf der Entwicklungsseite Ressourcen, Zeit und vor allem Kosten gespart.
HTML5
Responsives Webdesign beruht auf HTML5 und dieses bietet unter anderem eine grosse Anzahl von Funktionalitäten, die spezifisch auf mobile Endgeräte ausgerichtet sind wie Geolocating oder Offline Modus. Googles EMail-Applikation bietet jetzt schon dank HTML5 einen Offlinemodus an, so dass Mails, Tasks und Kalendereinträge auch ohne eine Internetverbindung bearbeitet werden können.
Parallax Scrolling steht für die Technik mit der Bilder auf verschiedenen Ebenen beim Scrollen der Webseite verschieden schnell bewegt oder animiert werden wobei eine perspektivische Illusion entsteht.
Im folgenden Guide werden die besten Webseiten gezeigt, die auf Parallax Scrolling aufbauen. Aufgelistet werden Tips, Techniken, Trends, Plugins und viele Beispiele für die eigene Inspiration: http://www.vandelaydesign.com/parallax-scrolling-best-practices-examples-and-tutorials/
Eine weitere Sammlung mit 100 weiteren guten Beispielen ist zu finden unter http://mag.splashnology.com/article/hot-web-design-trends-parallax-scrolling-effects-in-100-examples/1263/
Bei der Frage nach dem besten Approach zur Umsetzung einer mobilen App kristalliert sich immer mehr der Ansatz der hybriden Umsetzung heraus. Gemeint ist damit, dass mit HTML5, CSS3 und JavaScript das native User Interface des aktuellen Betriebssystems nachgebildet wird und so dem User das Gefühl gegeben wird, dass es sich hierbei um eine native App handelt.
Die Vorteile sind eine einheitliche Codebase, sprich es muss nur einmal für alle Plattformen programmiert werden anstatt separat für iOs, Android, Windows und andere. Mittlerweile können dank immer raffinierteren Techniken und Möglichkeiten die gerätespezifisch Hardware wie Kamera oder Sensor angesprochen und eingesetzt werden.
Ein ausführlicher Artikel hierzu ist zu finden bei Smashing Magazine.